Creating content
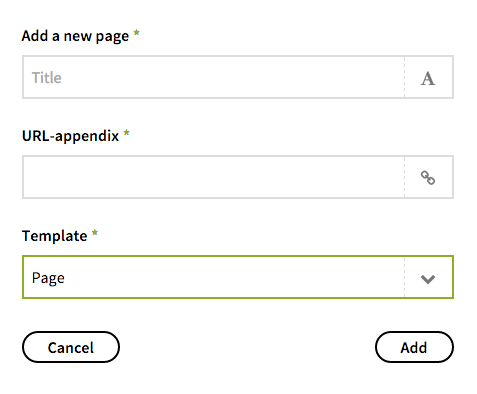
Under Dashboard -> Pages -> Add you can choose from two templates: page and articles.

Page
This is the default for standard pages. It has three sections: page meta, page content and page options.
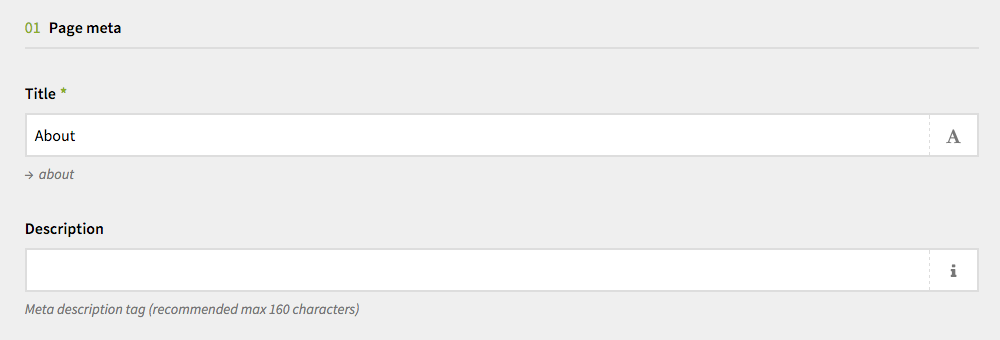
Page meta
This section contains the title and meta description.

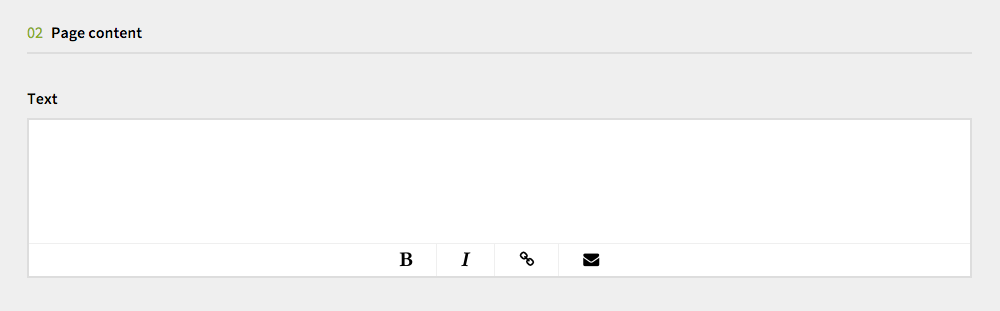
Page content
Fill this field with amazing content.

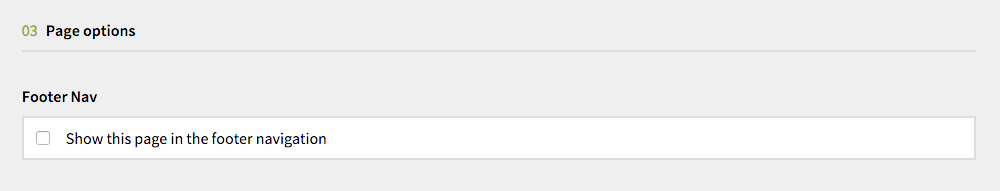
Page options
By default all visible pages appear in the top menu. In page options you can choose to show a page in the footer menu instead of the top.

Articles
Magazine theme uses pages as categories. Add a page using the Articles template to group all the articles of a certain category. Notice that if you prefer not to use categories you can group all articles inside a page (e.g. Blog).
The home page always shows the latest articles.
Article
The article blueprint has three sections: article meta, article content and article options.
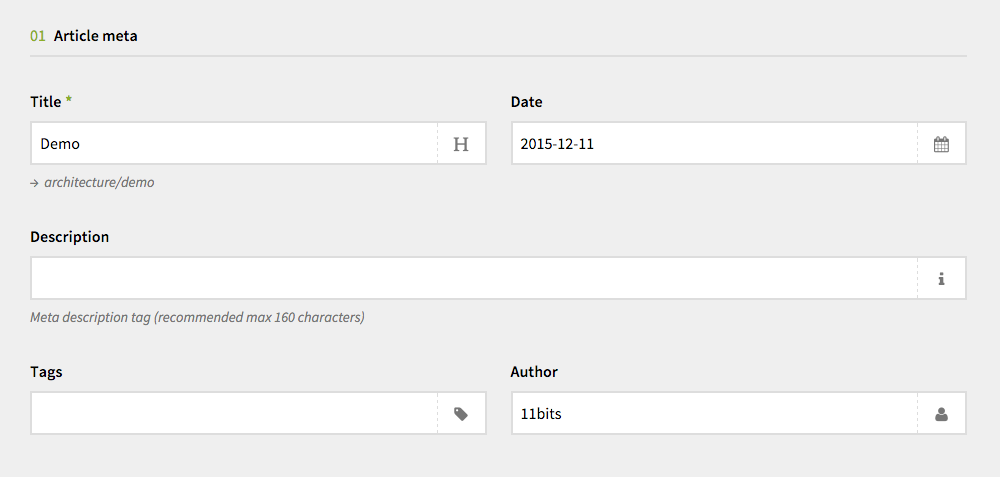
Article meta
This section contains the title, date, meta description, tags and author.

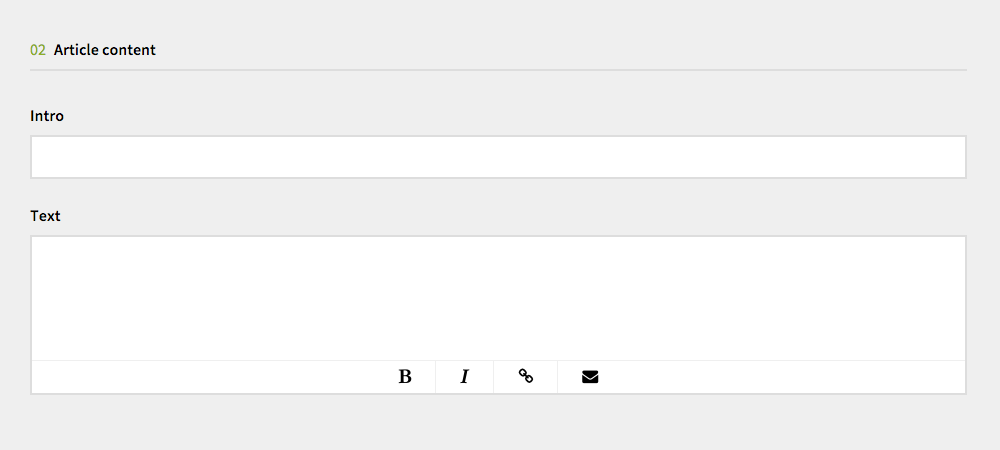
Article content

The intro field is shown at the beginning of the article.
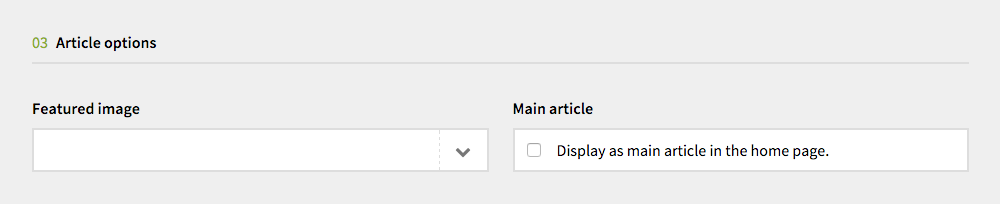
Article options
Here you can select a featured image from the files uploaded to the page (use an image of a minimum width of 1000 pixels). You can also choose to display this article in the home page as main article *.

* Notice that if you already have a main article it is recommended to uncheck it to avoid problems. In case of more than one main article Magazine theme will show the most recent.
Images and thumbnails
You can align images on pages using alignleft, alignright and aligncenter classes.
Left aligned

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse scelerisque augue vulputate, sagittis mi in, cursus velit. Vivamus pulvinar ligula dui, ut consequat magna rutrum vel. Etiam tristique dui sit amet maximus commodo. Sed sollicitudin lorem ac elit venenatis, eget lacinia est pharetra. Vestibulum eu auctor elit, ac vehicula odio. Quisque enim ipsum, cursus sit amet mattis a, pulvinar ac massa.
Ut nec nisl nisi. Quisque a mi nec nibh lacinia convallis sed sed ante. Aliquam dictum sapien a sem lacinia laoreet. Sed mattis magna erat, eget ultrices velit tincidunt feugiat. Proin non mauris sed mi varius tincidunt eget eget nibh. Sed mattis magna erat, eget ultrices velit tincidunt feugiat. Proin non mauris sed mi varius tincidunt eget eget nibh.
Right aligned

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse scelerisque augue vulputate, sagittis mi in, cursus velit. Vivamus pulvinar ligula dui, ut consequat magna rutrum vel. Etiam tristique dui sit amet maximus commodo. Sed sollicitudin lorem ac elit venenatis, eget lacinia est pharetra. Vestibulum eu auctor elit, ac vehicula odio. Quisque enim ipsum, cursus sit amet mattis a, pulvinar ac massa.
Ut nec nisl nisi. Quisque a mi nec nibh lacinia convallis sed sed ante. Aliquam dictum sapien a sem lacinia laoreet. Sed mattis magna erat, eget ultrices velit tincidunt feugiat. Proin non mauris sed mi varius tincidunt eget eget nibh.
Etiam tristique dui sit amet maximus commodo. Sed sollicitudin lorem ac elit venenatis, eget lacinia est pharetra. Vestibulum eu auctor elit, ac vehicula odio. Quisque enim ipsum, cursus sit amet mattis a, pulvinar ac massa.
Center aligned
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse scelerisque augue vulputate, sagittis mi in, cursus velit. Vivamus pulvinar ligula dui, ut consequat magna rutrum vel. Etiam tristique dui sit amet maximus commodo. Sed sollicitudin lorem ac elit venenatis, eget lacinia est pharetra. Vestibulum eu auctor elit, ac vehicula odio. Quisque enim ipsum, cursus sit amet mattis a, pulvinar ac massa.

Ut nec nisl nisi. Quisque a mi nec nibh lacinia convallis sed sed ante. Aliquam dictum sapien a sem lacinia laoreet. Sed mattis magna erat, eget ultrices velit tincidunt feugiat. Proin non mauris sed mi varius tincidunt eget eget nibh.
Thumbnails folder
Magazine theme creates thumbnails in subdirectory of page instead of the root thanks to this Christoph Jahn's function. It has the benefit that when removing a page, the thumbs are deleted.






